




Création de sites internet à Strasbourg
Je conçois principalement des sites internet sous WordPress. J’ai à coeur de créer des templates uniques et personnalisés. Pour cela j’évite de travailler avec des thèmes WordPress tout faits.
Avec Adobe XD, je réalise des maquettes graphiques pour des sites internet, applications ou logiciels.
J’aime travailler en étroite collaboration avec le client afin de comprendre précisément ses attentes et objectifs. Cela me permet d’adapter mes choix techniques ou graphiques.
Mon experience professionnelle me permet aujourd’hui de maîtriser les languages HTML, CSS, JQuery & Sass. Ma maîtrise technique du découpage de templates custom me permet de travailler dynamiquement avec une équipe de développeurs (Twig).


Création de site internet à Strasbourg & Design UI
Depuis plus de 10 ans je conçois dans interfaces digitales pour tout type de clients. Du simple site vitrine au logiciel ERP.
J’attache une grande importance au visuel, au respect de la charte graphique et à l’accessibilité des informations.
1 Des sites internet modernes
Actuelles et biens pensées, les interfaces que je conçois sont pensées pour faire véhiculer le message du client mais aussi pour répondre aux exigences SEO tout en étant attrayantes visuellement.
2 Des sites internet ergonomiques & esthétiques
J’attache une grande importance au choix des couleurs, des interactions et animations pour que l’utilisateur progresse de manière fluide sur l’interface.
3 Des sites internet adaptatifs
Je conçois chaque interface en prenant en compte l’adaptation de l’interface à la résolution de l’écran.
Responsives, mes interfaces sont visibles de manières optimales sur desktop, tablettes et mobiles.
4 Le choix des visuels sur le site web
Lors de la conception des interfaces web je suis amenée à choisir des visuels, toujours dans le respect de la charte graphique du client. Je réalise également des sets d’icons personnalisés qui reflètent la charte du client.
5 L’accessibilité du site web
Dans mes créations j’apporte une grande attention à l’accessibilité.
Choix de la taille des textes, couleurs, contrastes, intéractions, animations sur les boutons …
Cette attention est également portée dans la structure HTML ( navigation au clavier, balise alt, W3C …)
6 le SEO ou le référencement naturel du site internet
Lors de la conception d’un site web il y a certaines règles à respecter pour avoir un référencement naturel efficace.
En savoir plus sur les règles de SEO que j’applique dans mes conceptions
Création de site internet & Design UX
Ayant suivi récemment une formation sur la gestion de projet UX chez Adeliom, j’apporte encore plus d’attention à l’experience utilisateur.
Le choix de rubricage, de navigation, la microcopy est primordial pour une utilisation optimale de l’interface.
En phase de création, je peux être amenée à organiser des tests utilisateurs afin de recenser les alertes.

1 Comportement utilisateur / UX researcher
Sur certain projets je peux être amenée à Interviewer les utilisateurs d’un service afin de relever leurs attentes, leurs besoins, leurs points de friction ou leurs ressentis. (Création de questionnaires ou mise en place de sonde culturelle en fonction des budgets. )
2 Définir un persona
Afin de proposer un parcours utilisateur percutant, il peut être utile, sur certain projet, de définir un ou des personnas pour identifier clairement un profil utilisateur et ainsi aider l’équipe de conception à garder le cap.
3 Arborescence et architecture
Afin de permettre aux utilisateurs de trouver les contenus qui les intéresse de manière simple et efficace, il peut être utile de travailler l’arborescence de manière fine. Pour cela j’aime utiliser la méthode de trie (ouvert et fermé) par cartes.
4 Tests utilisateurs
Sur de gros projets, en phase de développement, je peux être amenée à réaliser des tests utilisateurs.
En visio ou en présentiel, ces tests sont souvent à mener à plusieurs afin de récolter un maximum d’information sur les comportements.

Intégration CSS & Git Pull
Designer mais aussi intégratrice, mes compétences me permettent de retranscrire des maquettes graphiques en language html/css pour les transmettre ensuite aux développeur web de mon équipe ou créer des thèmes WordPress 100% personnalisés.
Sur certains projets je suis amenée à découper l’intégration statique pour la mettre en place dans le CMS custom.
C’est pour ces raisons que les workfow Git et Docker fonts parti de mon quotidien.
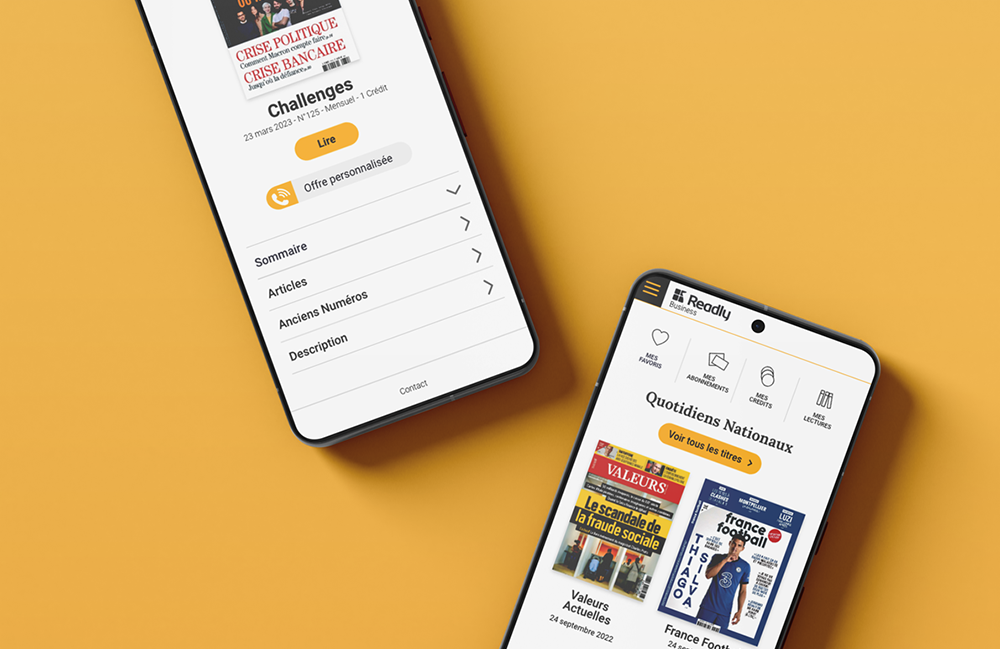
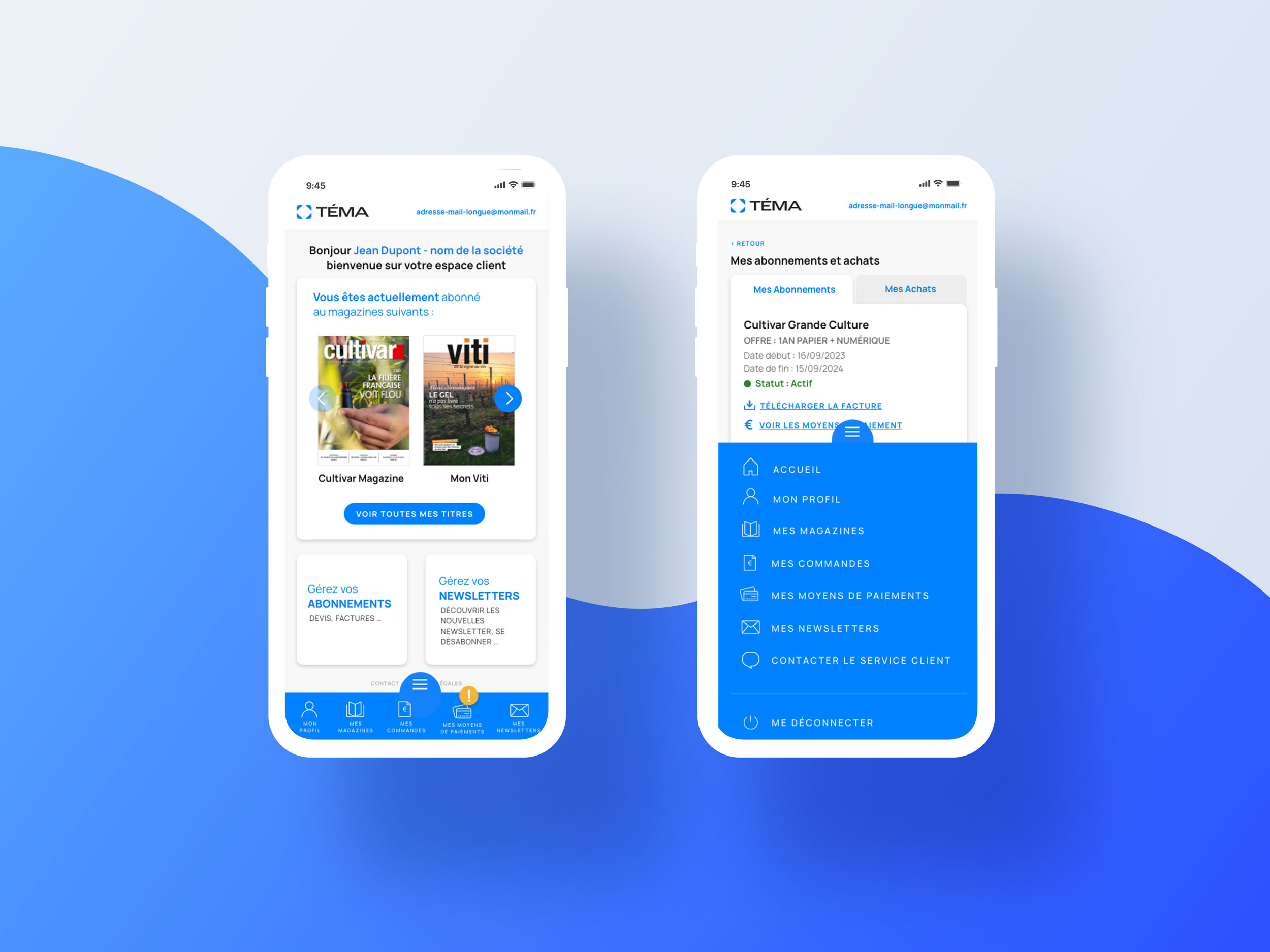
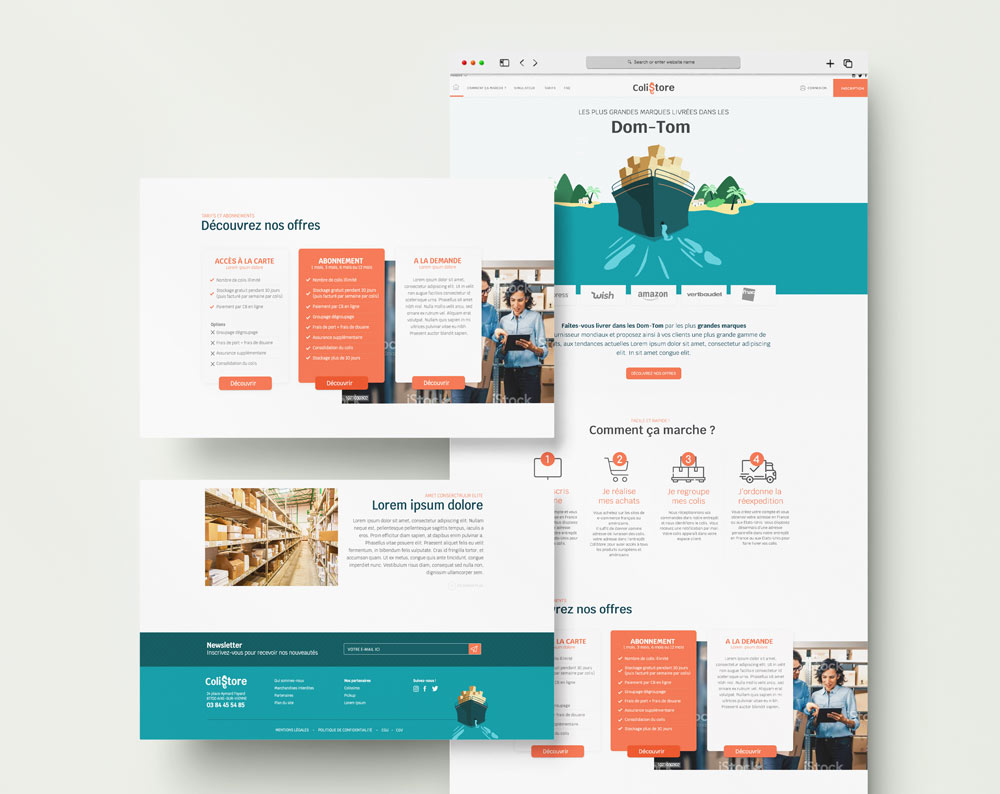
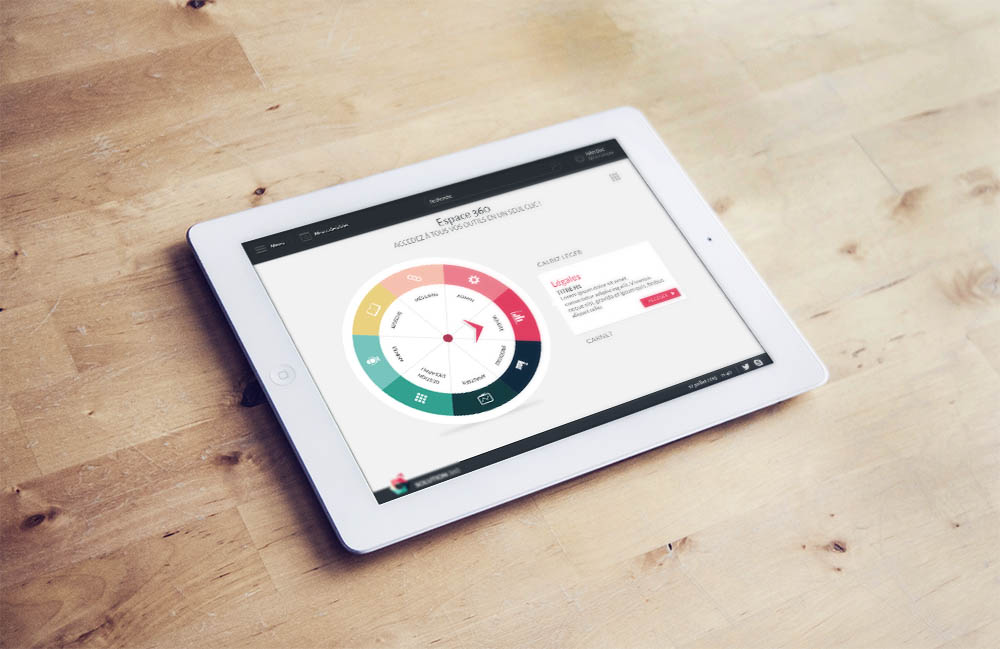
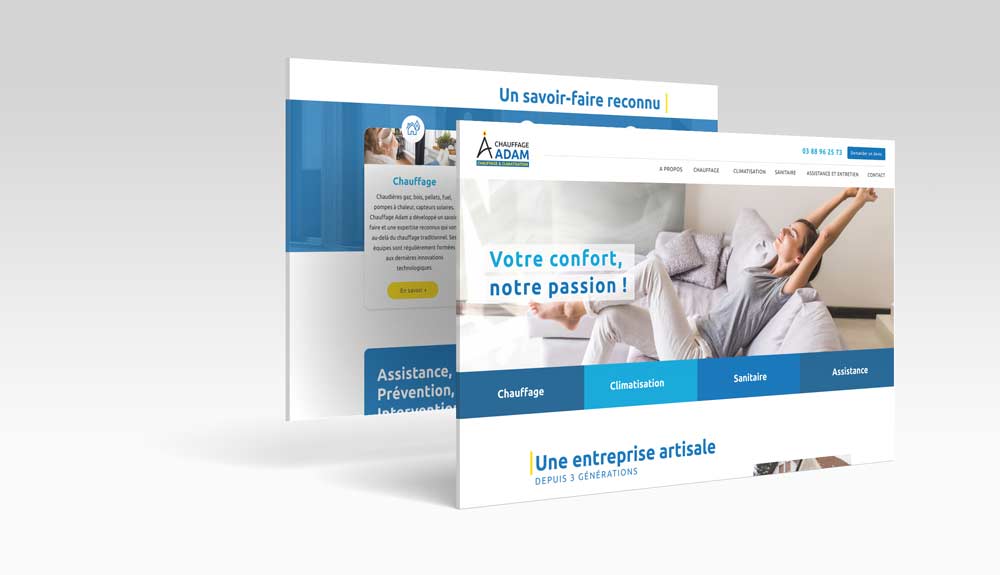
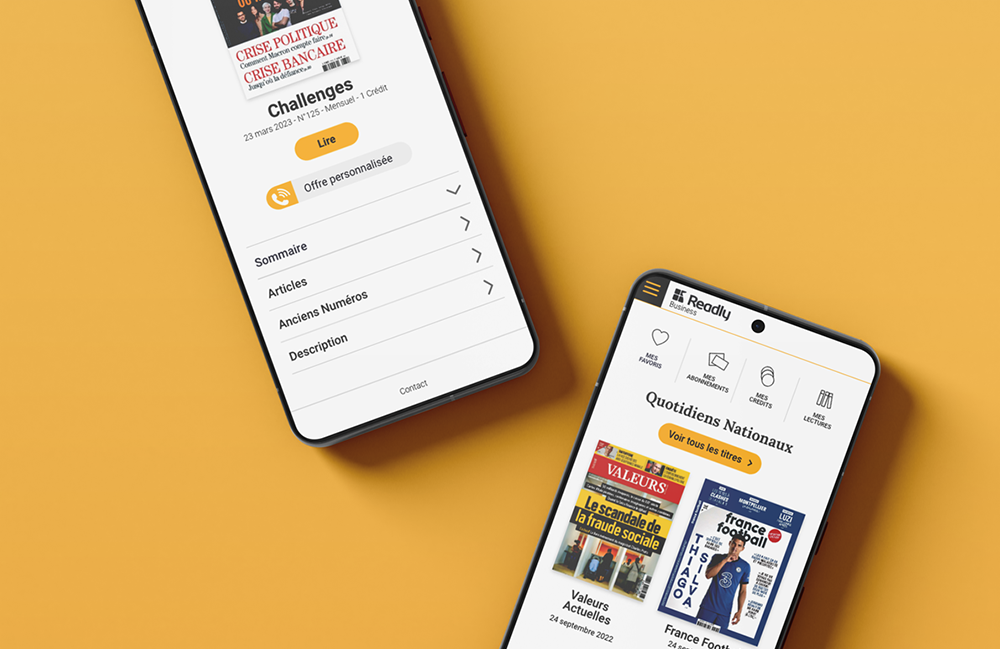
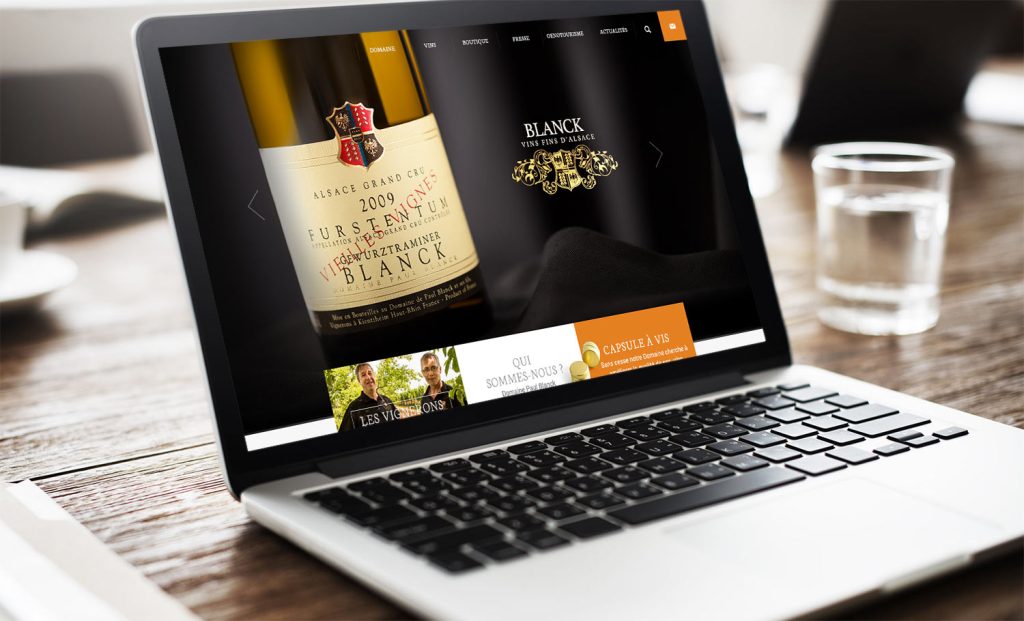
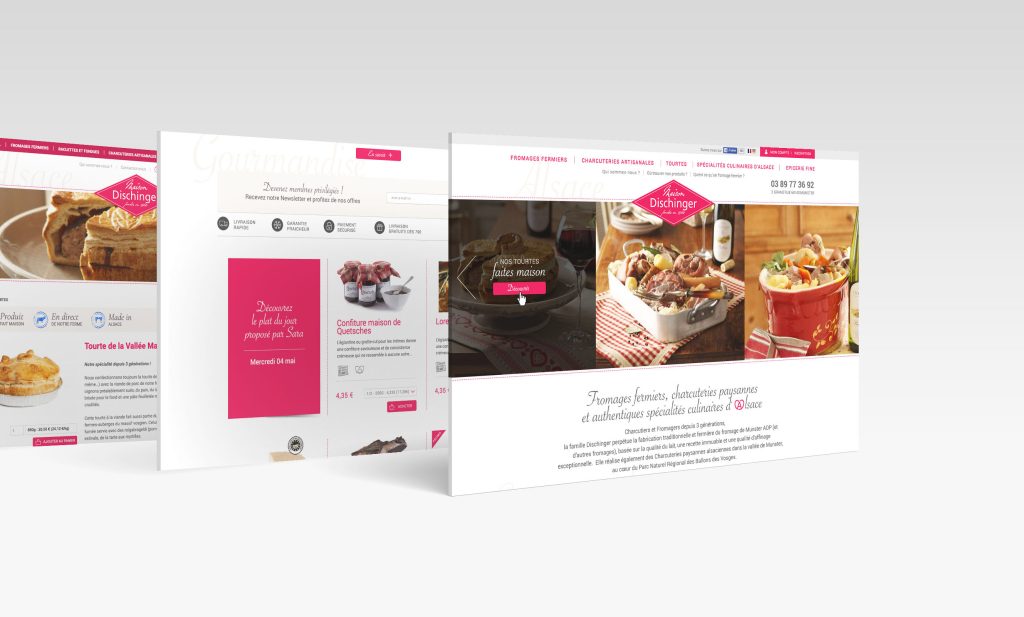
Quelques réalisations de sites internet et applications